HTML5-Баннеры
от 2 299 руб.
RUB ЗаказатьВ настоящее время, HTML5-баннеры – единственный актуальный формат полноценной анимированной баннерной рекламы. Этот универсальный кроссплатформенный формат пришел на смену Flash-баннерам, имевшим ряд ограничений и недостатков.
Основными причинами такого отказа называются следующие:
- к Flash-технологии накопились претензии в области компьютерной безопасности и повышенного потребления процессорной мощности мобильных устройств;
- некоторые браузеры начали по умолчанию блокировать показ Flash;
- на мобильных устройствах iOs (iPhone, iPad) показ Flash был не предусмотрен производителем;
- популярность программ-блокировщиков баннерной Flash-рекламы;
- отказ от дальнейшей поддержки и развития Flash-технологии ее владельцем, компанией Adobe.
Анимированные HTML5-баннеры могут быть показаны без ограничений в любом браузере, на экране любого устройства, включая смартфоны, планшеты и медиа-ТВ. В этом и заключается их кроссплатформенность и универсальность.
Для заказчика использование HTML5-баннеров означает, прежде всего, расширение охвата аудитории без потерь.
Что может HTML5-баннер?Многое. Ведь это самый передовой формат, привлекающий внимание пользователя и даже взаимодействующий с ним (интерактивный баннер).
С точки зрения анимации, такой баннер может показывать векторную анимацию (без потерь при масштабировании), анимацию персонажей, фотографий, логотипов, графиков и диаграмм, текста и даже 3D анимацию. С точки зрения интерактива, HTML5-баннер может реагировать на действия пользователя и предлагать ему дополнительный контент и возможности. С точки зрения медиа-носителей, HTML5-баннер может проигрывать видео, слайды и аудио-записи. С точки зрения адаптивности, HTML5-баннер может растягиваться на всю ширину страницы, раскрывать дополнительные панели или разворачиваться на весь экран.
Рассмотрим основные виды HTML5-баннеров.Анимированный HTML5-баннер фиксированного размера.
Наиболее популярный формат в большинстве рекламных сетей. Ширина и высота нужных баннеров выбираются из перечня принимаемых к размещению. Мы всегда подскажем самые распространенные размеры.
Тянущийся HTML5-баннер (адаптивный, резиновый).
Это баннер, который может растягиваться, занимая всю ширину (иногда высоту) экрана. (Подробнее можно узнать в данной статье)
Fullscreen HTML5-баннер.
Баннер, открывающийся на весь экран. Как правило, содержит таймер показа и кнопку “Закрыть”. Особенно популярен для показа на мобильных устройствах.
Часто такой баннер должен быть адаптивным с учетом различных ориентаций и разрешений мобильного устройства.
Раскрывающийся HTML5-баннер (расхлоп).
Сначала на экране присутствует только стартовая панель такого баннера (тизер). При выполнении заданного алгоритма (наведение мышки или нажатие, таймер или другие события на странице), открывается вторая часть баннера с дополнительной расширенной информацией.
HTML5 Видео баннер.
В зависимости от настроек и требований рекламной площадки, может показывать видеоролик, как с автостартом, так и после нажатия кнопки “Play”. Может содержать кнопки управления и отключения звука. Видео-файл обычно располагается на внешнем хостинге и загружается при показе.
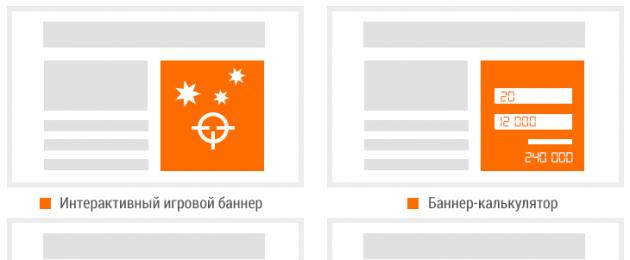
Игровые интерактивные баннеры.
Баннеры, призывающие пользователя включиться в игру, выполняя простые действия.
Такие баннеры привлекают внимание целевой аудитории, вызывают живой интерес, но в то же время имеют ряд ограничений (например отсутствие события наведения мыши на мобильных устройствах или ограничения по использованию дополнительных скриптов). Мы всегда расскажем вам об этих особенностях в случае, если вы задумали создать игровой HTML5-баннер.
“Умные” HTML5-баннеры (калькуляторы).
Используются для вовлечения и взаимодействия с пользователем, предлагая ему немедленный расчет по нужным параметрам и заданной внутренним алгоритмом формуле (например, расчет кредита, ипотеки, расхода стройматериалов и прочие несложные операции).
Редактируемые HTML5-баннеры – в некоторых случаях заказчику требуется оперативно вносить в баннеры изменения, не прибегая к помощи разработчика (например, часто меняющиеся цены, проценты или котировки). Мы можем справиться с такой задачей и вывести необходимые параметры непосредственно в HTML-код баннера, где заказчик может самостоятельно внести правки. Можно предложить другое удобное вам решение по выводу данных, используемых баннером, во внешние файлы.
HTML5-баннеры, работающие с подгрузкой внешних данных и API.
На данный момент многие рекламные сети запрещают обращение баннера к внешним источникам. Однако, в случае, если баннер размещается на сайте, предоставляющем такую возможность, HTML5-баннер может запросить через API сайта необходимую информацию (текст, цифры, котировки) и обработав их по заданному алгоритму, показать пользователю.
3D HTML5-баннеры.
Такие баннеры привлекают внимание пользователя, создавая на странице объемные модели изображений.
HTML5 3D баннер может быть реализован в виде вращающегося объекта, грани которого содержат кадры баннера, в виде раскрывающейся книги или с использованием других 3D эффектов.

Заметим, что HTML5-баннер может включать в себя сразу несколько из описанных возможностей. Например, видео-баннер может быть тянущимся на всю ширину страницы, а трехмерная анимация раскрываться на странице в зависимости от действий пользователя.
Если вы хотите заказать HTML5-баннер на нашем сайте, а креативная идея требует совмещения различных форматов – это всегда под силу нашим специалистам.
HTML5-баннер - что он из себя представляет технически?Правильнее всего воспринимать HTML5-баннер, как мини web-сайт. Без преувеличений.
HTML5, давший название этому баннерному формату, является языком разметки web-страниц, проще говоря, верстки. И верстается по тем же законам, что и любой современный сайт. Он может содержать div-контейнеры, подключаемые шрифты, стили css и js-скрипты. Главным элементом является контейнер для анимаций canvas. Сама анимация реализуется с помощью java script, чаще с использованием специально разработанных для анимации js-библиотек.
Что там внутри? Зачем в архиве? Почему так много файлов?Верно, ведь мы привыкли, что баннер – это один файл картинки JPG или “гифка” или “флешка”. Но вспомним, как мы писали выше, HTML5-баннер это, по сути, мини-сайт. Он содержит множество файлов и поставляется рекламной площадке в zip-архиве. Внутри архива находится главный файл HTML, файлы java-скриптов, библиотек, таблицы стилей и используемые изображения.
Примечание. В некоторых случаях рекламная площадка может потребовать предоставить весь баннер одним файлом, включив в него все используемые скрипты и изображения в формате base-64. Это не является проблемой для опытного разработчика. Однако такое требование увеличивает срок изготовления баннера и внесения в него изменений. К счастью, такое требование встречается нечасто.
Как мне посмотреть присланный HTML5-баннер на моем компьютере?Очень просто. Распаковать zip-архив и открыть находящийся внутри HTML файл в вашем браузере.
Как проверить, что мне сделали правильный HTML5-баннер?Если баннер создается для рекламных сервисов Google, то к вашим услугам прекрасный инструмент проверки качества работы дизайнера – on-line валидатор HTML5 от Google. Пользоваться им просто: загружаете ваш zip-архив с баннером и смотрите, прошел ли он проверку по чек-листу. Ошибки будут отмечены красными значками. Если их нет – ваш разработчик трудился не зря и баннер готов к размещению в Google adWords или Double Click.
В рекламных сетях Яндекс, Mail.ru, Рамблер, adFox, adRiver и прочих также осуществляется проверка на соответствие баннера техническим требованиям, после его загрузки на сайт системы. В случае проблем, вы можете получить комментарий модератора с описанием ошибки. Некоторые площадки предоставляют заказчику рекламы возможность предварительного просмотра баннера на тестовой странице.
И все-таки лучшей гарантией корректного изготовления HTML5-баннера являются опыт разработчика, его знание технических требований рекламных площадок и готовность оперативно исправить ошибки.
А баннер с анимацией на Java Script - это другое?Не дайте себя запутать. “Java Script баннер”, “Canvas баннер” – речь идет именно о том, что принято называть “HTML5-баннер”. В зависимости от инструмента разработчика могут меняться js-библиотеки или правила верстки, но общая схема сборки остается одинаковой.
Как создать HTML5-баннер?Самый популярный среди дизайнеров редактор для создания HTML5 анимаций – программа Adobe Animate.
Компания Google предлагает собственный инструмент разработки – Google Web Designer. Среди его плюсов – наличие множества встроенных шаблонов и возможность публикации баннера непосредственно для рекламных сервисов Google: adWords и Double Click. Среди минусов – ограниченные возможности анимации.
Некоторые дизайнеры, чаще американские, используют редактор и библиотеки Green Sock Animation Platform. Однако, у нас они не получили значительного распространения.
Учитывая, все необходимые компоненты представляют собой открытый код, хороший специалист может создать HTML5-баннер даже в простейшем текстовом редакторе. Однако такой способ не является эффективным по сравнению с использованием профессиональных анимационных программ.
Технические требования к HTML5-баннерам.Требования касаются:
- общего веса HTML5-баннера в кб.;
- структуры zip-архива, количество папок и файлов;
- перечень разрешенных форматов файлов;
- способа включения URL-ссылок по клику на баннере (прошивки баннера);
- перечень разрешенных js-библиотек на внешних хостингах;
- порядок и ограничения подключения видео и аудио-файлов;
- требования к оформлению рамки, дисклеймеров, частоте и количеству циклов анимации, нагрузке на процессор устройства.
И это далеко не полный перечень требований, которые приходится учитывать нашим разработчикам, чтобы предоставить заказчику HTML5-баннер, готовый к размещению и старту рекламной кампании без задержек.
Что мне делать с моими Flash-баннерами, созданными ранее?Смотрите сами – крупнейшие рекламные сети больше не принимают Flash-баннеры к размещению, Flash-компоненты блокируются в браузерах и на iOs-устройствах, прекратил свою работу Swiffy (единственный адекватный on-line конвертер Flash-баннеров в HTML5).
Автоматическая конвертация Flash-формата в HTML5 практически невозможна – требуется, по сути, полная ручная пересборка в HTML5-редакторе. В такой ситуации правильным решением будет – заказать создание нового комплекта анимированных баннеров, в современном и универсальном формате HTML5.
А как же “гифки”?Нужно понимать, что любая GIF-анимация – это последовательный набор картинок кадров, так же, как и в видео-файлах. GIF-файл может содержать информацию о скорости проигрывания кадров и количестве повторов. Этим его возможности ограничиваются.
GIF-баннер не умеет работать с векторной графикой, создавать анимацию программно, адаптироваться под нужный размер и многое другое, с чем легко справляется анимированный HTML5-баннер.
Что это означает для рекламодателя?Проблему лишнего веса. Да, ей подвержены даже баннеры. Все крупные рекламные площадки выставляют жесткие ограничения по весу баннера в килобайтах.
GIF-баннер хорош для показа нескольких статичных кадров, возможно, с небольшой анимацией текста, кнопки или смены фотографий. В этом случае, общий вес GIF-баннера не выходит за рамки требований рекламных площадок.
Если же анимация затрагивает смену нескольких сотен кадров, то вес gif-баннера возрастает, как выражаются на английском, “dramatically”, то есть, драматично. 20-секундная гифка весом в несколько мегабайт – обычное дело. И это крайне не нравится рекламным сетям, которые справедливо обеспокоены тем, сколько трафика придется загрузить пользователю для просмотра баннера.
Итак, если вам нужен баннер со множеством анимационных эффектов, персонажной анимацией, интерактивный, адаптивный или видео-баннер – выбор совершается в пользу заказа именно HTML5-баннера.
1. Карточка баннераОписание:
баннер со встроенной графикой, HTML-формами, несколькими ссылками.
Тип кода:
фреймовый, Poster, Ajax, Extension.
Подробнее:
HTML-баннеры реализуют графические объекты и интерактивные механизмы взаимодействия с пользователями. HTML-баннер может состоять из нескольких объектов. Это могут быть изображения (простые картинки), Flash-анимации, фрагменты HTML-кода. Например, в одном баннере может быть несколько ссылок, в зависимости от того, куда кликнет посетитель, он попадает на разные страницы сайта.
Примечание: В случае необходимости показывать баннер при доскролле до баннерного места, можно воспользоваться кодом Poster или специальным кодом . В остальных случаях используйте стандартные коды Ajax или Extension.
2. Подготовка баннераПодготовьте HTML-код баннера. Это может быть любой HTML-код, в том числе HTML 5, представляющий собой HTML верстку баннера с CSS стилями и JavaScript-кодом. JavaScript и CSS предпочтительнее размещать внутри HTML-кода баннера, а не подключать отдельными файлами. Однако в случае необходимости использование отдельных файлов также допускается. Можно использовать как абсолютные ссылки на файлы, подгружаемые в баннер (различные изображения и Flash-файлы), так и относительные.
Важно: При использовании относительных путей к файлам, необходимо, чтобы все файлы баннера в обязательном порядке находились в той же папке, что и сам подготавливаемый HTML-файл. Т.е. не должно фигурировать дополнительных папок для изображений, js-файлов или медиа-файлов. Названия всех файлов баннера должны соответствовать .
Примечание: Для баннеров на коде IFrame (размерных) HTML-файл баннера обязательно должен называться index.html .
Примечание: Если баннер использует дополнительные скрипты, их название должно быть отлично от script.js . Название script.js зарезервировано за управляющим скриптом баннера.
3. Учет кликов в баннереПо умолчанию клики в HTML-баннере не учитываются. Для учета кликов в HTML-файл баннера необходимо внести изменения согласно одной из следующих инструкций:
- Прошивка на клик для HTML-креативов
- Откройте текстовым редактором HTML-файл баннера. Подключите файл html.js
:
Если баннер расположен на стороннем сервере, укажите полный путь до файла html.js :
Примечание: Скачивать плагин html.js или создавать его самостоятельно не требуется. Данный плагин размещается на серверах AdRiver и достаточно просто подключить его в подготавливаемом файле.
- Для учета кликов и перехода по ссылке, указанной в системе при загрузке баннера (поле Линк баннера
), используйте функцию ar_callLink
. Вызов функции может быть осуществлен при любом событии для любого тэга в коде баннера, например:
Перейти на сайт
Перейти на сайт
Возможные параметры:
объект события (click, mousedown и т.п.). При передаче данного параметра, в кликовую ссылку добавятся координаты клика внутри IFrame с баннером
Все параметры опциональны.
- для подсчета кликов по ссылкам в HTML-баннере с помощью кликовой ссылки AdRiver
Также можно воспользоваться инструкцией . Однако в этом случае клики считаются в отдельном баннере и отображаются в расширенной статистике баннера, но не отображаются в статистике кампании или сценария.
Размер загружаемых файлов должен соответствовать .
Примечание: Для HTML-баннеров на кодах вместе с управляющим скриптом. Подробнее .
4.2. Загрузка HTML-баннеров на кодах Extension / Poster / Ajax как Generic-баннеров 4.2.1. HTML-баннер на коде Poster / ExtensionПеременные:
ширина баннера. Укажите ваше значение
высота баннера. Укажите ваше значение
вызов стороннего счётчика. Если не требуется - оставьте значение пустым
Баннер (англ. banner - флаг, транспарант) - графическое изображение рекламного характера, аналогичное рекламному модулю в прессе. Может быть как статичным изображением или даже текстом, так и содержать анимированные элементы (вплоть до видео и интерактивных объектов). Как правило, может содержать гиперссылку на сайт рекламодателя или страницу с дополнительной информацией. Задачи у баннера следующие. Во-первых, продавать товар. А значит — привлечь внимание посетителя, заинтересовать потенциального клиента рекламируемой товаром или услугой, подтолкнуть к переходу на сайт и побудить к действию (Call To Action). Именно CTA и является конечной целью рекламы. И, во-вторых, задачей баннера является имиджевая или брендовая реклама, цель которой повысить узнаваемость бренда и составить положительный имидж о бренде.
Популярные виды объявлений на сайте:
- Графический - простой вид баннера для рекламы в Интернете. Состоит из изображения определенного размера и содержит ссылку на рекламный ресурс.
- Флеш-баннер - имеет большие возможности для анимации, это позволяет лучше передать информацию с помощью комбинации векторной и растровой графики.
- HTML5-баннер -комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Главные отличия HTML от других типов баннеров
По сравнению с другими методами создания баннеров, технологии HTML5 дают ряд преимуществ для привлечения аудитории на ресурс:
- Объявления в таком формате будут одинаково отображаться на всех устройствах без дополнительных расширений для браузера.
HTML5 предоставляет больше возможностей для интеграции в свои рекламные объявления формы, кнопки социальных сетей, календари, карты и другие приложения. - Небольшой вес и использование меньших ресурсов не влияет на скорость загрузки страниц в браузере. Флеш-технологии не позволяют добиться такого результата.
- Для оценки эффективности баннеров на HTML5 можно просмотреть статистику в Google Analytics. Там представлена различная информация о гостях и переходах по ссылкам.
Существенным недостатком флеш-технологий стал постепенный отказ от них крупных компаний, таких как Apple, Mozilla и Amazon. Основным толчком для исчезновения Flash стал Google. Сначала они отключили Flash-анимацию в Google Chrome, а затем отказались от Flash-объявлений в своих сервисах поисковой рекламы, отдав предпочтение HTML5.
Способы создания HTML-баннеров
Разработка баннера начинается с создания отдельной страницы и встраивается на сайт через «iframe». Существует несколько методов разработки рекламных баннеров на сайт, мы рассмотрим самые популярные.
1. Создание фрейма с помощью CSS3 и JavaScript
Фрейм позволяет загружать в область заданных размеров любые независимые документы. Это может быть разный HTML-код с использованием стилей и скриптов для оформления. Также возможна реализация баннера через область «canvas», в которой разрабатываются анимации, рисунки, графики и даже игры при помощи JavaScript. Для ускорения разработки разрешается воспользоваться сторонними библиотеками, например CreateJS .
Преимущества :
- Функционал не ограничен никакими программами, можно реализовать что угодно.
Недостатки :
- Такой процесс довольно сложный и требует особых навыков верстки.
- Большие трудозатраты по времени относительно других способов.

2. Adobe Edge Animate
Тем, кто знает Adobe After Effects, интерфейс программы Adobe Edge Animate покажется очень знакомым. У Adobe Edge Animate более ужатый функционал, направленный на разработку простого анимированного контента с использованием HTML5, JavaScript и CSS3. Программа поддерживает импорт таких форматов, как.svg, .png, .jpeg, .gif, HTML; поддержка video и audio форматов.

Имеется более 30 встроенных эффектов, что упрощает время создания качественной анимации в несколько раз:

Преимущества :
- Множество доступных видеоуроков в Сети по использованию программы.
- Простой функционал, большинство процессов автоматизированы.
- Программа не требует знаний HTML5, JavaScript и CSS3.
- По окончанию работы получаем все необходимые документы для размещения баннера на сайте. Images - папка с графическими элементами баннера, несколько файлов JavaScript, html и файл формата An - для последующего редактирования файла в программе.
- Готовый баннер поддерживается всеми современными браузерами и мобильными приложениями, соответствует всем техническим требованиям рекламных кампаний в Яндекс и Google.
Недостатки :
- Интерфейс только на английском языке.
- С 2015 года компания Adobe прекратила развитие проекта Adobe Edge Animate, программа с того времени не обновлялась и достигла своего предела в развитии. Edge Animate все еще доступен для скачивания в архивах Creative Cloud.
3. Adobe Animate CC
Animate CC - это переименованный продукт Adobe Flash Professional. В последнее время технология Flash растеряла доверие пользователей, программа нуждалась в смене названия и нескольких доработках. По сути, это та же самая программа Flash Professional, но в которой файлы дополнительно сохраняются в HTML5 и JavaScript.

Интерфейс очень схож с Flash Professional, но возможности у программ различаются.

Преимущества :
- Возможность создания трехмерной графики. Имеется инструмент «камера», позволяющий снимать глубину кадра для настоящей анимации.
- В отличие от Edge Animate программа Animate CC имеет большой выбор векторных кистей и возможность работы с растровой графикой.
- Программа относительно новая, поэтому Adobe активно развивает проект, выпускает обновления и совершенствует Animate CC.
- Имеется русскоязычная версия.
- Расширенные возможности экспорта файла в форматы: JavaScript/Html, jpeg, png, oam, svg, mov, gif. Нажатием одной кнопки сохраняются элементы баннера в спрайтах, тем самым уменьшая время загрузки баннера.
Недостатки :
- Новизну программы также отнесем к недостаткам. Уроков по созданию анимации в Animate CC не так много, как у Adobe Edge Animate. Поэтому работу некоторых функций нужно изучать самостоятельно, что дается непросто. Программа достаточно сложная для самостоятельного изучения, но разобраться можно.
- Некоторые функции не автоматизированы, как в Edge Animate, что также увеличивает время создания баннера.
4. Google Web Designer
Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords.

Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.

Преимущества :
- Простой интерфейс.
- Наличие шаблонов для рекламы в google.
- Полностью бесплатная программа.
- Наличие русскоязычной версии.
- Заложен адаптивный дизайн баннеров, html-баннер будет отлично выглядеть в любом разрешении экрана.
Недостатки :
- Функционал Google Web Designer достаточно узок для создания шедевров анимации. Программа сильно ограничена шаблонами.
- Нехватка обучающих программ. Справки Google недостаточно для полноценного обучения функционалу.

Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
В архивах будет игнорироваться содержимое папки __MACOSX и файлы.DS_Store. Они создаются при архивировании на платформах Apple Mac OS X и для работы рекламных материалов не нужны.
-._~ , цифры и латинский алфавит.
// после объявления тегов " "
// присваиваем для них обработчики на клик так:
Переходы в баннере должны использовать значение параметра linkN из get параметров URL к HTML-документу следующим образом: link1 для первого клика, link2 для второго и т.д. Можно использовать такой код:
Для того чтобы внешние ссылки были допустимы в баннере, они должны вести только на сайт производителя библиотеки.
— деформированных изображений и изображений с помехами (артефактами) вследствие сжатия файла,
— изображений с низким разрешением (на изображении видны пиксели), изображения с низкой четкостью графики.
Обращение к роликам должно быть URL JS вызовом начиная с 1. Например для ролика 1
var url_video1 = yandexHTML5BannerApi.getVideoURLNum(1);
Воспроизведение должно быть явно инициировано пользователем. Должна быть возможность в любой момент остановить и возобновить воспроизведение. Должен быть указан размер видеофайла. Не допускается воспроизведение звука отдельно от видео. В целях безопасности и ускорения загрузки видеофайл будет размещен на серверах Яндекса.
Рекламодатель может сделать подсчет запусков просмотра видео, для этого при нажатии кнопки проигрывания видеоролика должен отрабатывать такой javascript вызов:
Для ролика 1: yandexHTML5BannerApi.reportVideoStart(1);
Для ролика 2: yandexHTML5BannerApi.reportVideoStart(2);
При таком тестировании баннер не должен потреблять более 50% процессорных ресурсов согласно данным в закладке Performance в Task Manager (UpdateSpeed установлен в значение High).
Считается, что баннер требует слишком много ресурсов, если загрузка более 50% ресурсов процессора происходит в течение заметного времени (доли/единицы секунд) или максимальная загрузка процессора в пике составляет более 70%.
Оптимизация использования оперативной памяти не производится, дополнительные утилиты или резидентные программы при старте не загружаются. После входа в систему объем памяти, занятой различными системными процессами, составляет порядка 62-63 МБ по данным Task Manager.
Banner HTML5 - баннер, который отображает произвольное HTML-содержимое или изображение. HTML-код может представлять из себя обычную HTML страницу со стилями и скриптами. Он помещается в iframe и имеет ограниченный доступ к содержимому площадки.
С помощью шаблона "Banner HTML5 " баннер можно добавить двумя способами:
1. подготовив только изображение. Наличие ссылки для перехода в параметрах баннера регулирует кликабельность изображения.
2. подготовив HTML креатив в редакторе по инструкции: или .
Если в баннере добавлен и HTML-код и изображение, то будет показан HTML-код.
Параметры, настраиваемые при добавлении в ADFOX:
- Ширина, высота баннера.
- Собственные css-стили для контейнера с баннером.
1. Ознакомьтесь с требованиями к HTML-коду
- Максимально допустимый размер HTML-файла - 65 000 байт.
- JavaScript и CSS предпочтительнее размещать внутри HTML-кода баннера.
Если итоговый HTML-код превышает максимально допустимый размер, то необходимо уменьшить код за счет вынесения JavaScript и CSS в отдельные файлы:
- сохраните js и css код в отдельные файлы с расширением.js или.css;
- файлы по весу не должны превышать 300Кб;
- загрузите файлы во вкладку "Файлы" рекламной кампании и полученные ссылки на файлы подключите в HTML код.Пример подключения js и css файлов:
В HTML-коде не допускается использование относительных путей к файлам.
- В проекте может находиться только один файл с расширением.html.
- Максимально допустимое количество файлов в проекте - 50;
- Разрешенные типы файлов в проекте: css, js, html, gif, png, jpg, jpeg, svg, json, flv, mp4, ogv, ogg, webm, avi, swf;
- Максимальный размер каждого файла (действует также для файлов внутри архива):
- 300Кб;
- 1Мб для видео файлов. - Названия файлов должны содержать только цифры или буквы английского алфавита, символ подчёркивания. Не допускается использование в названии файла русских букв, пробелов, кавычек и специальных символов;
- В названиях переменных и объектов нельзя использовать русские буквы.
Исключение составляет только текст на баннере. - Формат готового проекта - zip архив.
Используйте картинки высокого разрешения, это кардинально улучшит качество баннера на мобильном устройстве, хоть и снизит скорость загрузки баннера.
Можно использовать SVG картинки. Они векторные, а значит они будут лучше выглядеть на всех устройствах - мобильных и декстопных. Также они имеют малый размер файла и могут быть с анимацией.
Допустимые форматы изображений: png, gif, jpg, svg.
Максимальный вес одного файла: 300Кб.
2. Выберите редактор, в котором будете разрабатывать HTML креатив и кликните на соответствующую ссылку. Подготовьте архив с HTML-креативом по инструкции:
Редактор Adobe Animate CC - Баннер с одной кнопкой
Редактор Adobe Animate CC - Баннер с несколькими кнопками
1. Скачайте шаблон для баннера с несколькими кнопками
2. Создайте в Adobe Animate проект HTML5 Canvas (или откройте уже существующий)
3. При добавлении кнопок (buttons) или вложенных в сцену клипов (movie clips) важно задавать им instance name , чтобы потом можно было добавить клик к нужным кнопкам. Рекомендуем использовать названия button1 - button9 .

См. также:
Инструкция по добавлению кнопки и назначению instance name
Кнопка на главной сцене1.
Создайте на сцене какой-нибудь объект, например, с помощью Rectangle Tool.
Затем выделите его и в контекстном меню выберите "Convert to Symbol..."

2. В появившемся диалоговом окне выберите Type: Button, Name можно оставить без изменений, нажмите Ok.

3. Назначьте этой кнопке Instance Name, чтобы работал клик.

4. Пропишите в Actions для этой кнопки код:
Window.buttons.push(//Пропишите через запятую пути кнопок, добавив вначале this this.button1 //Конец места для кнопок);

1.
Допустим, что кнопка находится внутри другого символа, например внутри Movie Clip.
В данном примере этому Movie Clip задано Instance Name "name"

2. По двойному клику перейдите внутрь name, там будет вложенная кнопка.

3. При указании в Actions пути до такой кнопки, нужно будет добавить Instance Name объекта после this, в который она вложена:
Window.buttons.push(//Пропишите через запятую пути кнопок, добавив вначале this this.name.button1 //Конец места для кнопок);
Инструкция по созданию прозрачных кнопок
1. Выделите нужный элемент и преобразуйте его в символ

2. Укажите название и выбирите Type: Button

3. С помощью двойного клика по символу перейдите в него:

4. Сделайте insert keyframe в кадр hit

5. Удалите содержимое кадров up, over, down

6. Прозрачная кнопка готова:

4. Добавьте в проект слой Actions (в него будем добавлять код для кнопок)

5. Откройте окно для написания кода

Window.buttons.push(//Пропишите через запятую пути кнопок, добавив вначале this //Конец места для кнопок); setAdfox();
Если кнопка находится в главной сцене, то пропишите её instance name сразу после this, например
This.button1
Если кнопка находится внутри вложенной сцены, то после this пропишите сначала instance name сцены, а потом уже instance name кнопки:
This.scene_instance_name.button2
Пример итогового кода в слое Actions:
Window.buttons.push(//Пропишите через запятую пути кнопок, добавив вначале this this.button1, this.scene_instance_name.button2 //Конец места для кнопок); setAdfox();

7. Первая кнопка в строке кода будет вызывать первую ссылку из ADFOX, вторая - вторую и так далее.
Вместе с HTML креативом передайте менеджеру, который будет добавлять баннер в ADFOX, информацию о соответствии кнопок и номеров ссылок.
8. Откройте параметры публикации и подключите шаблон из первого пункта и опубликуйте проект, выбрав нужную директорию.

9. После публикации проекта заархивируйте его в формате.zip. Ваш креатив готов для загрузки в баннер ADFOX.
Редактор Google Web Designer
Код данного баннера можно брать за основу при создании креативов в редакторе.

Шаблон содержит скрипт adfox_HTML5.js
и набор параметров для корректной работы переходов и подсчета событий:
%reference%, %user1%, %eventN%, где N - номер события от 1 до 30.
2. Обработка клика.
Все события назначаются конкретным элементам анимации через вкладку "События".


Для вызова действий используется компонент "Интерактивная область".
Добавьте его и выберите событие Интерактивная область → Касание/нажатие
(или "Tap Area > Touch/Click" в английской версии).

Во вкладке "Собственный код" укажите вызов функции клика.
2.1 Если используется одна кнопка перехода:
CallClick();
2.2 Если кнопок перехода несколько:
CallClick(n);
где n
2.3 Если необходимо вызвать событие из анимации без перехода используйте следующий код:
CallEvent(n);
где n - номер события, которое должно быть вызвано.



Особенность реализации тянущегося (резинового) баннера.
Чтобы баннер тянулся по ширине контейнера, в котором он будет находится на сайте, на панели Свойства для положения и размеров укажите проценты вместо пикселей.

Также используйте опции "Выровнять по контейнеру"
и "Резиновый макет"
на верхней панели инструментов.
Если перед использованием каких-либо инструментов выравнивания включить "Резиновый макет", то при изменении размера родительского контейнера все элементы будут выравниваться относительно друг друга и относительно размеров контейнера.
При этом можно одновременно использовать как относительные размеры элементов в процентах, так и абсолютные – в пикселях.
4. Публикация проекта.

При добавлении баннера в ADFOX менеджеру потребуется знать соответствие кнопок и номеров событий. К каждому событию менеджер пропишет собственную ссылку для перехода, которая с помощью переменной затем будет передана в код баннера.
После публикации проекта заархивируйте его в формате .zip . Ваш креатив готов для загрузки в баннер ADFOX.
Другие редакторы
1. Подсчет кликов в баннере
Чтобы в ADFOX у баннера считалась статистика по кликам, необходимо в HTML-коде в теге а для атрибута href прописать переменную:
%banner.reference_user1%
Также для ссылок используйте атрибут target
с переменной %banner.target%
в значении атрибута.
Если атрибут отсутствует, то ссылка откроется внутри iframe, то есть рекламируемый сайт откроется на баннерном месте.
Пример HTML-кода для подсчета кликов по баннеру:
Сайт рекламодателя
В HTML-коде баннеров, которые будут размещаться в мобильных приложениях, для учета кликов используйте макрос: %reference%@%banner.user1%
2. Подсчет кликов с нескольких ссылок в баннере
Допустим, в баннере имеется несколько ссылок для перехода, ведущих на разные страницы рекламируемого сайта, и по каждой из них нужно получить количество переходов.
Первая ссылка Вторая ссылка
Замените значения атрибута href на переменные %request.reference%@%banner.eventN%
, где вместо N должен быть номер события с 1 по 28.
Например:
Первая ссылка Вторая ссылка
Соответствие ссылок и переменных нужно сообщить менеджеру, добавляющему баннер в ADFOX. Так как при добавлении баннера нужно будет во вкладке "События" указать для События 1 первую ссылку, а для события 2 - вторую ссылку.
Добавление баннера в ADFOXЧтобы добавить баннер в ADFOX выберите нужный тип баннера и шаблон "Banner HTML5 " .
Укажите параметры баннера:
Архив с HTML5 креативом - загрузите.zip архив с проектом, поле "HTML5 код креатива" должно оставаться пустым (оно будет заполнено содержимым.html файла вашего проекта уже после добавления баннера).
HTML5 код креатива - загрузите zip-архив с проектом, подготовленный в HTML редакторах или вставьте HTML-код.
Если в баннере несколько ссылок, добавьте их во вкладке События
у баннера, в поля URL перехода.
Соответствие номеров ссылок и событий уточняйте у разработчиков HTML креатива.
Ссылка на промерочный пиксель - по умолчанию используется пиксель ADFOX //banners.adfox.ru/transparent.gif , при необходимости вести учет показов в сторонней системе, удалите пиксель ADFOX и укажите другую ссылку.
Ширина креатива (px или %) - укажите ширину баннера.
Высота креатива (px или %) - укажите высоту баннера.
Изображение
- загрузите изображение.
Условия показа креативов:
- добавлен HTML-код и изображение - будет показан HTML-код.
- добавлено изображение - будет показано изображение.
- добавлен HTML-код - будет показан HTML-код.
Имя атрибута class контейнера баннера - укажите имя (или несколько имён через пробел) для атрибута class контейнера с баннером.
Использовать SafeFrame (yes|no)
- safeFrame - это технология, которая оборачивает рекламу в специальный iframe, у которого есть строгий API. SafeFrame не даёт рекламе, которая в нём отрисовывается, собирать данные и взаимодействовать с остальной страницей вне safeFrame.
yes
- включить использование safeFrame и запретить доступ к веб-странице;
no
- не включать safeFrame. Код баннера имеет доступ к веб-странице.
Стили для блока баннера - произвольные стили для контейнера баннера одной строкой. Кроме стиля: display. Например, "border: 1px solid red;". Невалидные значения будут отброшены браузером.