Для реализации функционала видео-чата в браузере существует две наиболее подходящие из технологии - WebRTC и Flash. Каждая из технологий обладает рядом своих особенностей, например, во Flash можно использовать видео кодеки H.264 или Sorenson, а в WebRTC на текущий момент доступен VP8, что делает два этих подхода плохо совместимыми друг с другом (перекодирование видео на лету - это очень затратная операция), к тому же видео-чат лучше делать peer-to-peer по возможности, стоит ли говорить, что соединить Flash и WebRTC напрямую не выйдет. В нашем примере мы рассмотрим вариант видео-звонка звонка из WebRTC в WebRTC, с помощью платформы VoxImplant . В целом, можно сделать выбор конкретного варианта, вплоть до динамического выбора технологии в зависимости от того кому звоним. Подробности, как обычно, под катом.
Создание приложения, пользователей, сценария и настройка Для начала нам потребуется аккаунт разработчика VoxImplant (), после входа в панель управления VoxImplant в разделе Applications создаем новое приложение и называем его videochat. Чтобы организовать простой видео-чат нам потребуется хотя бы 2 пользователя - testuser1 и testuser2, создаем их в разделе Users и привязываем к приложению, используя кнопку Assign applications (аналогично можно уже созданных юзеров привязать к приложению во время редактирования приложения). При звонке от пользователя к пользователю все равно вызывается сценарий обработки звонка, который пишутся на Javascript и выполняется движком VoxEngine . Создаем в разделе Scenarios новый сценарий, назовем его User2User, при использовании режима peer-to-peer сценарий будет выглядеть следующим образом:VoxEngine.forwardCallToUserDirect();
Если в будущем захочется гонять видео через сервер (принудительно), то можно использовать VoxEngine.forwardCallToUser(null, true); , но в этом случае звонки будут стоить денег.
Если необходимо управлять сигнализацией, чтобы, например, завершить звонок в какой-то момент со стороны сервера, то можно вместо хелпера forwardCallToUserDirect использовать следующий сценарий:
Var call1, call2; VoxEngine.addEventListener(AppEvents.CallAlerting, function(e) { call1 = e.call; call2 = VoxEngine.callUserDirect(e.call, e.destination, e.displayName, e.headers); call2.addEventListener(CallEvents.Connected, handleCallConnected); }); function handleCallConnected(e) { call1.answerDirect(call2); // Тут можно, например, разъединить звонок через какое-то время setTimeout(VoxEngine.terminate, 5000); }
После создания сценария нам нужно привязать его к приложению через правило (Rule) - идем в раздел Applications и редактируем наше приложение, в табе Rules создаем новое правило (Add rule). Назвать можно как угодно, например, Intercom, в Pattern указывается регулярное выражение - правило срабатывает если номер соот-вует этому выражению, оставляем.* и перетаскиваем наш сценарий User2User из Available в Assigned и сохраняем правило. Сохраняем приложение, остается только сделать клиент с помощью VoxImplant Web SDK .
Создание веб-клиента Для клиента потребуется только файл voximplant.min.js, который лежит на cdn, а также базовое понимание как устроено Web SDK. Чтобы все выглядело все более-менее прилично можно использовать Bootstrap. Не вижу смысла вываливать сюда весь код из HTML-файла, разберем только основные моменты, а более глубоко разобраться всегда можно, скачав файлы с нашей странички на GitHub . // Подключаем SDK
//функция для выведения лога сразу в HTML
function log(str) {
document.getElementById("log").innerHTML += str+"
";
}
// Создаем инстанс VoxImplant
var voxAPI = VoxImplant.getInstance();
// Вешаем обработчики событий
voxAPI.on(VoxImplant.Events.SDKReady, onSdkReady);
voxAPI.on(VoxImplant.Events.ConnectionEstablished, onConnectionEstablished);
voxAPI.on(VoxImplant.Events.ConnectionFailed, onConnectionFailed);
voxAPI.on(VoxImplant.Events.ConnectionClosed, onConnectionClosed);
voxAPI.on(VoxImplant.Events.AuthResult, onAuthResult);
voxAPI.v(VoxImplant.Events.IncomingCall, onIncomingCall);
voxAPI.on(VoxImplant.Events.MicAccessResult, onMicAccessResult);
// Инициализуем SDK
try {
voxAPI.init({
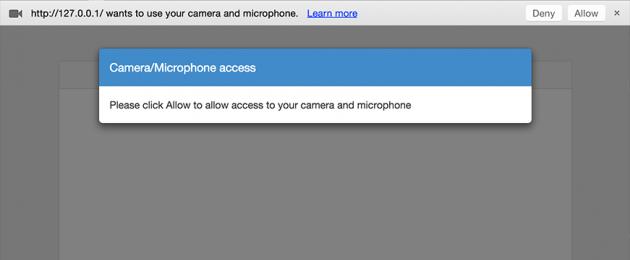
micRequired: true, // запрос доступа к микрофону/камере до подключения к VoxImplant
videoSupport: true // включить поддержку видео
});
} catch(e) {
// если произошла ошибка инициализации, то выводим ее
log(e.message);
}
// Теперь можно пользоваться SDK - подключаемся
function onSdkReady(){
voxAPI.connect(); // после вызова появится диалог доступа к камере/микрофону
}
// Обрабатываем
function onMicAccessResult(e) {
if (e.result) {
// разрешили доступ к камере/микрофону
} else {
// запретили доступ к камере/микрофону
}
}
// Установили соединение с VoxImplant
function onConnectionEstablished() {
// Можно авторизоваться - тут надо показать диалог для ввода данных, а потом вызвать следующую функцию
// Замените application_user, application_name, account_name и application_user_password на ваши данные для тестирования
voxAPI.login(application_user+"@"+application_name+"."+account_name+".voximplant.com", application_user_password);
}
// Не смогли подключиться к VoxImplant
function onConnectionFailed() {
// Или веб-сокеты не подключились или UDP закрыто
}
// Закрылось соединение
function onConnectionClosed() {
// Можно вызвать connect по новой для переподключения
}
function onAuthResult(e) {
if (e.result) {
// авторизовались - теперь можно звонить или принимать звонки
} else {
// ошибка авторизации, можно посмотреть e.code, чтобы понять что не так
}
}
var currentCall = null; // текущий звонок
// Входящий звонок
function onIncomingCall(e) {
currentCall = e.call;
// Вешаем обработчики
currentCall.on(VoxImplant.CallEvents.Connected, onCallConnected);
currentCall.on(VoxImplant.CallEvents.Disconnected, onCallDisconnected);
currentCall.on(VoxImplant.CallEvents.Failed, onCallFailed);
// Отвечаем на звонок автоматически. В нормальном приложении лучше показать инфо о входящем звонке и дать возможность принять или отбить.
currentCall.answer(null, {}, { receiveVideo: true, sendVideo: true });
}
// Функция для исходящего звонка
function createCall() {
// application_username - имя юзера, которому звонит (по видео)
currentCall = voxAPI.call(application_username, { receiveVideo: true, sendVideo: true }, "TEST CUSTOM DATA", {"X-DirectCall": "true"});
// Вешаем обработчики
currentCall.on(VoxImplant.CallEvents.Connected, onCallConnected);
currentCall.on(VoxImplant.CallEvents.Disconnected, onCallDisconnected);
currentCall.on(VoxImplant.CallEvents.Failed, onCallFailed);
}
// Звонок соединился
function onCallConnected(e) {
// Включаем отправку видео и показываем входящее видео
voxAPI.sendVideo(true);
currentCall.showRemoteVideo(true);
}
// Звонок завершился
function onCallDisconnected(e) {
currentCall = null;
}
// Ошибка при звонке
function onCallFailed(e) {
// Код ошибки e.code, описание ошибки e.reason
}
Вот собственно все основные функции и эвенты, которые нам нужны. Естественно, это голый JS, к этому нужно прикрутить стили и верстку. Вариант, который мы выложили на GitHub выглядит так:


В случае если нужна поддержка и Flash и WebRTC придется переключать клиентское приложение в соответствующий режим, потому что видео-звонки WebRTCFlash мы реализовывать не стали. Надеемся, что в ближайшем будущем поддержка WebRTC появится в IE12, а за ним и в Safari. Если у вам нужен вариант «звонок с сайта оператору», то можно сделать 2 операторских приложения, одно с использованием WebRTC, другое с использованием Flash, и направлять звонки с сайта в зависимости от того какой режим SDK включится у посетителя сайта или на одного или на другого оператора.
Хотите узнать, как сделать чат на сайте? Нет ничего проще! К моему удивлению оказалось, что установить чат можно за 2-3 минуты! Сразу же делюсь эффективными советами со своими читателями.
Чатиться сегодня стало привычным делом на различных площадках Интернета, включая форумы, порталы, узкоспециализированные и профессиональные сайты. В большинстве своем, для общения посетителей с владельцами ресурсов предназначен большой ассортимент форм обратной связи. А для того, чтобы посетители могли общаться не только с автором, но и друг с другом, отлично подойдет форма чата, установленная на ваших сайтах и блогах.
Для чего нужен чат?Онлайн-чат — это уникальный способ укрепления доверия между продавцом и покупателем
Онлай-чат — это уникальный способ увеличения продаж
Онлайн-чат — это отличный способ упростить общение со всем миром
Онлайн-чат — это альтернатива телефонного разговора в реальном времени
Замечу, что при всех очевидных плюсах наличия чата на сайте, нелишним будет сказать и о минусах такого общения.
Плюсы и минусыПрежде всего, рекомендуется устанавливать чат на сайте, посещаемость которого хотя бы имеет 100-150 уникальных посетителей в сутки. В противном случае чат будет пустой, а значит, что присоединяться к общению посетители не станут.
В чате обязательно должен быть администратор. Привычки многих из нас позволяют общаться с частым употреблением нецензурных выражений. А значит, если вы не хотите, чтобы ваш сайт превратился в место для сбора спама и смачных выражений, то в онлайне нужно быть постоянно. Что не под силу, конечно, сделать одному человеку. Следовательно, должно быть два-три человека, обслуживающих чат в течение суток, и поддерживающих общение.
К слову сказать, все, что вебмастер имеет на своем сайте для связи с посетителями: страница контактов, форма обратной связи, гостевая книга, форум — должны поддерживаться в актуальном состоянии постоянно, а не от случая к случаю.
Интерактивный диалог с посетителями предполагает наличие в нем активных пользователей, иначе зашедший на страницу пользователь, моментально сделает вывод, что чат мертвый, а сайт заброшен. Такой результат, думаю, ни однин вебмастер себе не пожелает.
Поэтому, нужно очень хорошо подумать, и решить, для чего на вашем сайте нужен сайт, а организовать его будет совсем не сложно.
Как сделать чат?Итак, переходим на сервис по созданию чата chatadelic.net , регистрируемся, и нажимаем на вкладку с зеленым плюсом «Создать чат». Далее даем название своему чату, вписываем адрес сайта, где он будет находиться, и получаем HTML-код сайта, который можно поставить на страницу сайта.
Посмотрите и изучите внимательно все вкладки, расположенные в этом окне. Прочитайте инструкцию, оцените масштаб работы в связи с предстоящим внедрением эффективного инструмента. Настройте чат по своему вкусу, настройки ресурса это позволяют сделать.

Чат можно установить в том месте, где он будет наиболее заметен: это может быть главная страница, на странице статьи, как в моем случае, отображаться в виджете, или футере сайта. Не забудьте написать правила поведения для тех, кто будет пользоваться вашим чатом. Это поможет избежать многих недоразумений в общении.
Основные преимущества:Это очень удобно!
Усиливается поведенческий фактор, так как увеличивается время, проведенное пользователем на сайте.
Чат привлекает людей, которые не любят оставлять , а предпочитают общаться в аьске, используя элемент реального времени. Надо иметь ввиду, что не все пользователи умеют писать комментарии или знают свою электронную почту))
Иногда, новичкам, для более полного понимания, полезно увидеть ответы на вопросы других пользователей, в этом случае руководство к действиям становится более ясным.
Как раскрутить чат?Безусловно, если в этом есть необходимость, то следует воспользоваться всеми известными способами и методами продвижения в Интернете, так как чат вы делаете не для себя одного:
Ниже вы можете увидеть, как выглядит чат на сайте. Мне его, к сожалению, пришлось убрать с сайта, так как скорость загрузки страницы значительно увеличилась.

Тесное взаимодействие со своими клиентами всегда было залогом построения успешных взаимоотношений и продаж ваших или товаров. Становитесь еще на один шаг ближе к вашим посетителям, используя эффективный инструмент — онлайн-чат. С того момента, как вы узнали, как сделать чат на сайте, до момента его появления на вашем сайте, может пройти всего несколько минут. Но результат прямого диалога со своими посетителями вы сможете оценить немного позже. Станьте реальными консультантами для своих клиентов, и продажи ваших товаров и услуг, благодаря выстроенному вами доверию, вырастут в несколько раз. Желаю вам удачи!
Ни для кого не секрет, что социальная сеть ВКонтакте, как и любой другой аналогичный сайт, существует для того, чтобы пользователи могли общаться между собой без существенных ограничений. Вследствие этого, а также из-за существенного роста популярности различных сообществ, было разработано специальное дополнение к основному функционалу сайта, открывающее возможности создания многопользовательского чата для участников какого-либо паблика.
Сразу же обратите внимание на то, что организовать многопользовательский диалог может любой человек, являющийся полноправным администратором сообщества. При этом, безусловно, в группе должны быть люди, которые будут в подобной беседе принимать участие.
Также важно заметить, что беседа в сообществе является в каком-то роде аналогом схожего функционала в рамках системы обмена моментальными сообщениями. Однако, если сравнивать обычные беседы и чат, то в глаза сразу же бросаются радикальные отличия в плане базового инструментария.
Создаем чатЕсли судить о функционале беседы в группе ВК в целом, то можно с уверенностью сказать, что подобное приложение стоит активировать далеко не во всех сообществах. Связано это с тем, что подобный универсальный диалог, принять участие в котором могут совершенно любые пользователи VK.com, нуждается в постоянном контроле, сложность которого прогрессивно возрастает вместе с численностью участников паблика.
Рекомендуется перед активацией данной возможности для большого количества пользователей самостоятельно изучить принцип работы каждого элемента чата. За счет такого подхода вы отнюдь не лишний раз закрепите навыки управления подобным диалогом.
Если вы создаете мультидиалог для какого-либо крайне популярного сообщества, рекомендуется в обязательном порядке взять к себе модераторов, чтобы упростить контроль активной переписки.

На этом основной процесс добавления чата можно считать законченным. Дальнейшие рекомендации помогут вам правильно настроить мультидиалог для группы.
Настраиваем чатПриложение для организации беседы в группе является мощным инструментом с достаточно большим количеством различных параметров. Кроме того, настройки можно встретить как, непосредственно, в самом интерфейсе чата, так и во время его подготовки к использованию.

Также, обратите внимание на подписи рядом с изображением приложения. В частности, это касается надписи «Скопировать ссылку» , благодаря которой в буфер обмена Виндовс будет скопирована текстовая ссылка на только что созданный чатик.
Как вы могли заметить, напоследок осталась всего лишь одна ссылка «Настройки» . Кликнув на нее, вы перейдете к окну активации диалога с единственной говорящей за себя кнопкой.
После активации чата произойдет автоматическое перенаправление в данное приложение.

При первом посещении приложения вы получите уведомление, позволяющее подписаться на оповещения этой беседы. Рекомендуется разрешить данному дополнению отправлять вам уведомления.








На этом моменте ознакомление с настройками и процесс выставления комфортабельных параметров, можно считать законченными. При использовании данного приложения не забывайте, что исключительно руководитель сообщества имеет доступ ко всем возможностям.
Используя услуги сервиса чатов, обязательно принять пользовательское соглашение . Факт использования услуг означает безусловное принятие всех пунктов соглашения.
Инструкции Возможности чата- В открытый чат может войти любой посетитель, даже не зарегистрированный.
- В чат со свободной регистрацией может войти любой, предварительно зарегистрированный, пользователь. Поскольку в чат допускаются только зарегистрированные пользователи, это облегчает работу модератора.
- Модерируемый чат могут просматривать все (в том числе, не зарегистрированные пользователи), но войти в такой чат может только зарегистрированный пользователь, причём участие в чате должно быть предварительно подтверждено администратором.
- Закрытый чат целиком управляется владельцем чата: только владелец разрешает доступ в чат другим зарегистрированным пользователям. Только такие пользователи могут просматривать чат и общаться в закрытом чате.
- Возможность задать полностью индивидуальное оформление чата, указав свой стиль CSS для чата.
- Возможно подключение собственных скриптов JavaScript для настройки чата под собственные нужды (осуществляется через обращение в службу поддержки).
- Создание отдельных комнат в чате, отображающихся в виде закладок в чате. Зайдя в чат, пользователь затем сможет войти в одну или сразу в несколько комнат, созданных администратором чата.
- Отображение статистики посещаемости чата и интенсивности общения по часам, дням, месяцам.
- В чате появится возможность просмотреть историю сообщений, где хранятся все сообщения чата за последний год.
- Прямая ссылка со страницы чата на нашем сервисе на Ваш сайт, указанный в настройках чата.
- Доход от размещения объявлений и головастиков в Вашем чате составит не 30%, а 60%.
- В будущем будут появляться и другие возможности для "Профессиональных" чатов, о чём будет сообщено в
Прежде чем создать чат для сайта, нужно понимать, что голосовые и текстовые вебчаты – важная особенность для интернет-проектов. Такой способ обеспечивает общение посетителей через интернет при помощи браузера. Этот способ реализован на веб-архитектуре клиента и Клиентский браузер является программой, которая запрашивает и принимает обратную информацию от сервера. Сервер работает на отдельном адресе, он принимает, хранит и отсылает информацию по запросу. Связь клиента с хостом сервера происходит по сетевому протоколу.
Стандартные чаты устанавливаются пользователю на компьютер в виде программ. Второй вариант — интернет-чаты (общение в онлайн-интерфейсе).
Интернет-чат является способом диалогового общения в реальном времени, выстроенной на основе Web-серверов. В вебчатах клиентскую часть сетевых приложений выполняет браузер, потому как в браузере существует язык JavaScript, на базе которого работают приложения по типу чатов.
Чаты для общения с посетителями на сайте позволяют работать без дополнительной установки сторонних программ. Переписка между сервером и клиентами работает на разных технологиях. Обычно, программа клиентской части онлайн-чата разрабатывается на JavaScript, то есть реализована на Ajax.
Делаем чат с помощью кодаСоздавать чаты для сайтов можно различными способами, но среди них выделяют два основных:
Собственноручный, с помощью HTML. Это обычный документ, включающий библиотеки, таблицы стилей и скрипты JavaScript. Ниже представлен готовый код мини-чата:

Используя JavaScript определим данный код внутри ul-элемента . Если нажать на “Write a message”, то выскакивает форма для сообщения. Вставляем код на станицу сайта.
Специальные программы
- Можно администрировать и модерировать.
- Звуковое сопровождение событий чата.
- Подключение языка JavaScript.
- Свои фоны и CSS-стили.
- Обмен видео, ссылками, картинками.
- Фильтрация нецензурной лексики.
- Возможность ограничить скорость отправки сообщений.
- Блокировка неугодных пользователей.
- Статистика работы.
- Интеграция в сайт.
Ниже хочу затронуть еще две популярные программы, которые устанавливает у себя на хосте Хорошим примером будут бесплатные приложения:
- Redhelper — мощная система онлайн-консультирования и отличная бесплатная альтернатива на тарифе для некоммерческого использования. Установка простая и понятная — готовый код нужно загрузить на сайт аналогично счетчикам посещаемости и метрики. Зарегистрироваться и посмотреть функции можно на официальном сайте .
- Siteheart (SiteHeart.com/ru/price)— современный и удобный инструмент, предлагает массу полезных решений, в том числе и установку приложений для работы через смартфон, а так же виджеты и расширения, ознакомиться можно на официальном сайте или скачать на других ресурсах.
Создать чат для сайта можно в таком месте, где он будет более заметен: этим местом может стать главная страница или страница статьи. Также, он может отображаться в виджете и футере. Как Вы уже поняли, установить его можно без особых навыков, знания кода и CSS стилей, все уже придумано, есть в свободном доступе, устанавливаем и пользуемся.
Important!
Не забудьте вписать правила поведения для тех, кто будет пользоваться чатом.
На этом я заканчиваю свой пост и надеюсь, что он был Вам полезен. Напишите в комментариях свое мнение по поводу чатов, нужны ли они вообще на блоге и для чего.