Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest , это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
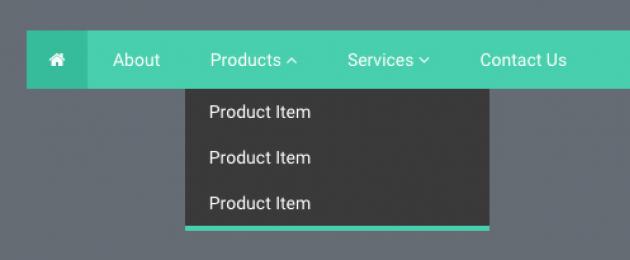
Pure CSS Dark Inline Navigation Menu

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation


Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu

Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu

Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu - Navigation

Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного "хромает". Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для "вау" эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu - Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu

Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown

Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Доброго времени суток всем, кто сейчас читает данную публикацию. Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Разработчики интернет-магазинов, блогов, обучающих сервисов и других ресурсов экспериментируют и создают все более новые и необычные карты. После прочтения статьи вы узнаете, на какие основные группы делятся все виды панелей навигации, сможете опробовать каждую из них, а также научиться писать код меню для сайта html. А теперь перейдем непосредственно к делу!
Инструменты для создания панели навигацииВ языке разметки существует несколько способов создания меню. Основная их концепция заключается в использовании ненумерованного списка. Таким образом, в привычном для нас html 4 разработчики прописывают на станице теги
- и
- .
Как оговаривалось в предыдущих публикациях, парный элемент
- создает маркированный список, а
- — один элемент списка. Для наглядности давайте напишем код простого меню:
Навигация
Навигация сайта
- Главная
- Новости недели
- Технологические достижения
- Чат
Однако с появлением платформы язык разметки пополнился дополнительными тегами. Именно поэтому меню современных веб-сайтов создается при помощи специального тега < menu> . В использовании этот элемент ничем не отличается от маркированных списков.
Вместо единицы < ul> прописывается < menu> . Однако существенные различия появляются если судить со стороны работы . Так, второй пример ускоряет работу поисковых программ и роботов в . При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Бывают горизонтальные, вертикальные и выпадающие меню. Иногда панель навигации оформляют в виде изображения. Так как сегмент технологий расширился, веб-сервисы делают адаптивными, т.е. структура страниц автоматически адаптируется под размер экрана девайсов. Рассмотрим же перечисленные группы меню.
Создадим-ка горизонтальную навигационную модельТакой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?
Для трансформации мы используем свойство css под названием transform . Чтобы указать трансформацию, используется встроенная функция skewX , в которой угол наклона указывается в градусах.
К сожалению, каждый браузер работает с данным свойством по-своему, не смотря на прописанные стандарты. Поэтому для обозначения того или были созданы специальные префиксы:
- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 Горизонтальная панель - Главная
- О компании
- Продукция
- Контакты
Горизонтальная панель li { display: inline-block; margin-right: 6px; background: #FF8C00; transform: skewX(-45deg); -webkit-transform: skewX(-45deg); -o-transform: skewX(-45deg); -ms-transform: skewX(-45deg); -moz-transform: skewX(-45deg); } a { display: block; padding: 18px 35px; color: #fff; transform: skewX(40deg); -webkit-transform: skewX(40deg); -o-transform: skewX(40deg); -ms-transform: skewX(40deg); -moz-transform: skewX(40deg); } li:hover { background: #1C1C1C; }
- Главная
- О компании
- Продукция
- Контакты А теперь вертикально. Я сказал вертикально!
- Главная
- О компании
- Продукция
- Контакты
- RUSELLER
- О нас
- Клиенты
- Работы
- Аудио
- Скачать
- Блог
- Контакт
- RUSELLER
Главная - О нас
Наша команда - Клиенты
Наши друзья - Работы
Наш труд - Аудио
Услыште нас - Скачать
Полезное - Блог
Прочитайте о нас - Контакт
Напишите нам - пункта меню. Пример:
Array( => menu-item => menu-item-type-post_type => menu-item-object-page => menu-item-265) $item(WP_Post)
Объект текущего пункта меню. Пример:
WP_Post Object ( => 265 => 1 => 2018-04-07 09:45:46 => 2018-04-07 06:45:46 => => Обратная связь => => publish => closed => closed => => 265 => => => 2018-04-19 00:20:29 => 2018-04-18 21:20:29 => => 0 => http://wp-test.ru/?p=265 => 1 => nav_menu_item => => 0 => raw => 265 => 0 => 214 => page => post_type => Страница => http://wp-test.ru/post-99 => Обратная связь => => => => Array ( => => menu-item => menu-item-type-post_type => menu-item-object-page) => => => =>) $args(stdClass)
Объект с аргументами из функции wp_nav_menu() . Пример:
StdClass Object ( => WP_Term Object ( => 21 => Моё первое меню => moe-pervoe-menu => 0 => 21 => nav_menu => => 0 => 3 => raw) => div => => => primary-menu => => 1 => wp_page_menu => => => => => => preserve => 0 => => primary) $depth(число) Уровень пункта меню. Добавлен в версии 4.1.0. Используется для отступов. Верхние пункты меню имеют $depth = 0, вложенные в них $depth = 1 и так далее.
Примеры #1 Добавим CSS класс только определенному пункту менюПусть нам нужно добавить к пункту меню "Обратная связь" (id=265) дополнительный CSS класс, причем только если этот пункт выводится в меню, прикреплённом к области меню primary , тогда:
Add_filter("nav_menu_css_class", "change_menu_item_css_classes", 10, 4); function change_menu_item_css_classes($classes, $item, $args, $depth) { if($item->ID === 265 && $args->theme_location === "primary"){ $classes = "special-css-class"; } return $classes; }
Получим в вёрстке:
#1 Удалим CSS классы у всех пунктов менюУдалим все CSS классы у всех пунктов меню сайта.
Add_filter("nav_menu_css_class", "__return_empty_array");
Получим вёрстку:
Также, как и в первом примере, можно использовать условия. Удалим у всех пунктов меню CSS классы, а пунктам меню из области меню primary добавим свой css класс:
Add_filter("nav_menu_css_class", "change_menu_item_css_classes", 10, 4); function change_menu_item_css_classes($classes, $item, $args, $depth) { if ($args->theme_location === "primary") { $classes = [ "my-css" ]; } else { $classes = ; } return $classes; }
Получим вёрстку:
Заметки- C версии 4.1.0 был добавлен параметр $depth .
С версии 3.0.0 Введена. С версии 4.1.0 The $depth parameter was added. Что является одним из основных элементов каждого интернет-сайта? Конечно же, навигационное меню . Каждое меню представляет собой полезную часть веб-сайта, так как именно посредством него пользователь может переходить в другие разделы сайта. Основное взаимодействие посетителя с веб-сайтом осуществляется именно посредством навигационного меню. В наше время на страницах веб-сайтов можно повстречать всё более и более привлекательные и удобные навигационные меню.
Сегодня мы представляем вам 62 привлекательных навигационных меню , основанных на CSS, javascript или технологии Flash.
Навигационное меню на CSS
Игры по типу казино или змейки и лесенки, украшенные красивым красочным меню.
Здесь мы видим отличное мягкое цветовое решение и интересный эффект при раскрытии подменю.

03.Стивен Уиттенс (Steven Wittens) предлагает нам другую перспективу этого меню.

04.На сайте UX Booth можно увидеть стильное, но очень простенькое меню.

05.На сайте MacRabbit, что очевидно, используется меню в стиле MAC OS или Apple.

06.На сайте Joyent используется простое, деловитое на вид меню, в котором предложены работы компании.

07.Утонченность и простота данного портфолио точно приглянётся вам.

08.Большие меню в виде изображений точно привлекут ваше внимание. Как вы видите, не очень традиционный способ разработки меню.

09.Выпадающее меню, в котором используется 2 цвета, которые символизируют активный пункт меню и неактивный.

10.Американский рекорд-лейбл Small Stone recordings использовали меню в виде радио, или же в виде Space Echo Roland SE-201.

11.Нечто вроде карты, с помощью которой вы сможете «разведать» весь веб-сайт.

12.Круглое меню в стиле Apple, в котором представлены приложения для iPhone.

13.В Clearleft в качестве меню использовали нечто вроде календарика с запланированными заданиями.

14.Выделенный пункт меню как будто находится в нажатом состоянии.

15.Клик по пункту меню раскрывает дополнительное подменю. Меню выглядит вполне простым, хотя и окрашено в черный цвет.

16. .В этом меню использован простой и приятный отличный эффект при наведении.

17.Размер букв настолько мил и необычен, и именно это привлекает ваше внимание.

18.Отличное решение по использованию блочной навигации, в которое реализован отличный эффект при наведении.

19.Отличный зеленый цвет и вид меню в стиле листочков приглянуться вашему глазу. Также здесь реализован отличный эффект, который поможет вам определить, в каком подразделе вы находитесь в данный момент.

20.Отличным концептом навигационного меню воспользовались дизайнеры веб-сайта Ronny Pries. Пользователи ориентируются по плану на полу.

21.Еще одним креативным способом реализации навигационного меню является применение изображения фруктового дерева, посредством которого вы можете попасть в другие подразделы.

22.Посмотрите, как креативно Мэтт Демпси (Matt Dempsey) использует мазки кисти.

23.Отличный вариант реализации навигационного меню.

24.Вертикальные вкладки, которые выглядят как папки, работающие непосредственно на веб-сайте. Очень редко используется данный способ, но отлично работает и выглядит.

25.Навигационное меню, реализованное в стиле музыки панк-рок. Посмотрите, как Джефф Сармиенто (Jeff Sarmiento) реализовал данную идею.

26.Нечто вроде иерархии. Еще один креативный способ реализации навигационного меню.

27.Пиктограммы повышают чувство взаимодействия с меню.

Навигационные меню, разработанные с помощью технологии FlashВ данном меню навигации реализован очень интересный эффект при наведении курсора мыши.

29.Навигация, которая позволяет вам производить некоторые настройки с помощью специальных ползунков.

30.Интересное и привлекательное меню в стиле карт «Таро». Если вы кликните по карте, она тот час отправится в огонь.

31.Жидкое навигационное меню, которое создаст у вас ощущение движения волн на озере.

32.На сайте Nick Jones используется простое, но динамическое навигационное меню для перехода по портфолио.

33.На сайте Marc Ecko нам представлена навигация в виде галереи изображений. Она позволяет посетителям пройтись по страницам искусства и философии.

34.HBO представляет собой нечто вроде архива документов о фильмах. Посредством навигационного меню производится интерактивный выбор фильмов.

35. ?Интересное навигационное меню с простым эффектом при наведении. Когда вы наводите курсор на пиктограмму, отображается содержимое меню.

36.Дизайн-агентство по разработке навигационных меню, расположенное в Нью-Йорке и Форт-Лодердейле.

37.Стильный дизайн навигации в стиле нео-древности с фоном в виде фресков.

38.На сайте Nick Ad используется гибкое, но простое в использовании навигационное меню. Кликните в любую область на странице и увидите интересный эффект.

39.Креативный человек использует собственные работы для привлечения посетителей в портфолио.

40. .На сайте Section Seven реализовано интересное меню в стиле брошюры с подменю.

41.Навигационное меню, которое открывается и закрывается при выборе определенных пунктов.

42.На сайте Beside навигационное меню реализовано в стиле радуги.

43.Концепт портфолио из картона. Очень интересный эффект при наведении.

44.Маленькие кубики, сложенные вместе, выполняют роль навигационного меню.

45.Насыщенная цветом карта с «призвуком» текстуры национальных гавайских тапочек, которыми гордится весь народ.

46.Стол с вещами, символизирующими меню: телефон для контакта с администрацией, журнал для перехода в портфолио, газета для просмотра новостей и другое.
Очень интересно, когда в качестве навигации используются реальные вещи.
47.Отличный творческий способ реализации навигационного меню. Каждый элемент по своему прекрасен, все они придают живости всему веб-сайту. Очень редко используют такие способы, но он действительно волшебный.

Меню навигации, разработанные при помощи технологии javascriptПростое и приятное для глаз меню навигации в разных цветах.

49.Выглядит так, как будто меню реализовано при помощи Flask, но это не так. Опрятное, прикольное и стильное навигационное меню с эффектами при наведении курсора мыши.
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
Для этого я воспользовался еще одним свойством css border-radius .
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
Вертикальная панель li{ display: block; margin: 13px; padding: 13px; background: #FF8C00; width:20%; text-align:center; font-size:20px; border-radius:10px; } a { color: #fff; } li:hover { background: #1C1C1C; }
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block , который собственно и отвечал за горизонтальное расположение пунктов навигации.
Подпункты в меню: выпадающий списокМы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.

Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 Выпадающий список body { padding-left: 30%; font-size: 18px; } .m-menu { margin: 0; padding: 9px; width:50%; text-align:center; border: 3px solid #000; background: #FF8C00; } .m-menu > li { position: relative; display: inline-block; } .m-menu a { display: block; margin-left: -2px; padding: 13px; color: #fff; border-left: 3px solid #fff; } .m-menu a:hover { background: #1C1C1C; } .m-menu .s-menu { left: 10px; position: absolute; display: none; width: 155px; margin: 0; padding: 0; list-style: none; background: #FF8C00; } .m-menu .s-menu a { border: 1px solid #000; } .m-menu > Выпадающий список body { padding-left: 30%; font-size: 18px; } .m-menu { margin: 0; padding: 9px; width:50%; text-align:center; border: 3px solid #000; background: #FF8C00; } .m-menu > li { position: relative; display: inline-block; } .m-menu a { display: block; margin-left: -2px; padding: 13px; color: #fff; border-left: 3px solid #fff; } .m-menu a:hover { background: #1C1C1C; } .m-menu .s-menu { left: 10px; position: absolute; display: none; width: 155px; margin: 0; padding: 0; list-style: none; background: #FF8C00; } .m-menu .s-menu a { border: 1px solid #000; } .m-menu > li:hover .s-menu { display: block; }
Меню навигации достаточно простой элемент дизайна. Создаем неупорядоченный список, задаем его стиль смещения влево и формируем внешний вид. Но адаптивный дизайн, который набирает популярность, выдвигает новые требования к меню.
В данном уроке мы создадим простое, но эффективное адаптивное меню, которое очень легко настроить для использования в любом проекте.
Добавляем списокДобавим простой неупорядоченный список с восемью ссылками. Демонстрация урока очень чувствительна к количеству пунктов меню, а именно, все настройки сделаны для восьми пунктов.
Чтобы сделать меню более интересным и полезным, добавим строчку текста под основной подписью меню. Существует множество способ решения такой простой задачи. В нашем уроке мы просто вставляем разрыв строки и и добавляем элемент small для второй строчки. Таким образом мы можем стилизовать подпись без использования дополнительных элементов div , классов и идентификаторов.
Вот так будет выглядеть наше меню после проделанных операций:
Начинаем определять стили
Код CSS начнем с использования универсального селектора для сброса полей и отступов, а также назначим свойство box-sizing: border-box всем элементам страницы. Такой шаг поможет нам просто устанавливать размеры элементов в процентах, даже при использовании рамок.
* { padding: 0; margin: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
Прежде, чем приступить к определению стилей элементов, зададим набор свойств для родительского элемента. Для начала установим для него ширину 90%. Теперь наш контейнер будет растягиваться на все доступное пространство, но останется место для формирования свободной зоны в дизайне. Также установим контейнер по центру с помощью автоматического определения размеров полей.
Кроме того, установим стили для неупорядоченного списка, чтобы отказаться от использования меток.
Стили меню
Теперь приступим к определению стилей пунктов меню.
Nav li a { display: block; float: left; width: 12.5%; padding: 10px; background: #444; border-right: 1px solid #fff; color: #fff; font: 700 13px/1.4 "PT Serif", Helvetica, Verdana, Arial, sans-serif; text-align: center; text-decoration: none; text-transform: uppercase; } /*МЕЛКИЙ ТЕКСТ*/ nav small { color: #aaa; font: 100 11px/1 Helvetica, Verdana, Arial, sans-serif; text-transform: none; }
Сначала определяем форму для каждого пункта списка. Все ссылки делаем блочными элементами, смещаем их влево, задаем ширину и небольшой отступ. Получаем достаточно большой прямоугольник Ширина 12.5% получается как результат вычислений 100% / 8 (количество пунктов меню).
Затем определяем внешний вид. Устанавливаем фон и рамку.
Завершает все задание стилей для текста меню. Используется шрифт PT Serif, который можно найти на сайте Google Web Fonts .
Для подписей устанавливаем цвет, удаляем трансформацию в верхний регистр и используем шрифт Helvetica.
Изменения при наведении курсора мыши на пункт менюПри наведении курсора мыши на пункт меню, то становится более черным. Для создания дополнительного эффекта используется трансформация.
Nav li a { background: #444; border-right: 1px solid #fff; color: #fff; display: block; float: left; font: 700 13px/1.4 "PT Serif", Helvetica, Verdana, Arial, sans-serif; padding: 10px; text-align: center; text-decoration: none; text-transform: uppercase; width: 12.5%; /*ТРАНСФОРМАЦИИ*/ -webkit-transition: background 0.5s ease; -moz-transition: background 0.5s ease; -o-transition: background 0.5s ease; -ms-transition: background 0.5s ease; transition: background 0.5s ease; } /*АКТИВНОЕ СОСТОЯНИЕ*/ nav li a:hover { background: #222; }
Исправляем рамку
Теперь займемся небольшим визуальным дефектом рамки нашего меню. Каждый пункт имеет белую рамку, которая служит разделителем. Значит последний пункт не нуждается в рамке. Воспользуемся специальным псевдо-классом.
/*РАМКА ПОСЛЕДНЕГО ПУНКТА*/ nav li:last-child a { border: none; }
На рисунке ниже представлено меню на специальном сером фоне, где видно разницу между вариантами.
Делаем меню адаптивным
Данный проект является хорошим примером между резиновым и адаптивным дизайнами. Наше меню пока имеет резиновый дизайн (ширина определена в процентах), но не адаптивный. Если начать уменьшать ширину экрана, то меню превратиться в ужасную конструкцию:

Для исправления ситуации воспользуемся медиа запросами. Самый лучший способ нахождения точки приложения медиа запроса - провести тестирование.
1220pxПервые проблемы появляются при ширине около значения 1200 px. Длинный текст некоторых пунктов начинает ломаться, так как ему не хватает ширины.
Для исправления ситуации нужно изменить только размер шрифта:
@media only screen and (max-width: 1220px), only screen and (max-device-width: 1220px){ nav li a { font: 700 10px/1.4 "PT Serif", Helvetica, Verdana, Arial, sans-serif; } nav small { font: 100 10px/1 Helvetica, Verdana, Arial, sans-serif; } }
930pxСледующая точка, проявляющаяся при уменьшении размеров экрана - 930px. Здесь меню ломается сильнее.
Кроме исправления размера шрифта требуется перестроить меню в две строки.
@media only screen and (max-width: 930px), only screen and (max-device-width: 930px){ nav li a { width: 25%; border-bottom: 1px solid #fff; font: 700 11px/1.4 "PT Serif", Helvetica, Verdana, Arial, sans-serif; } nav li:last-child a, nav li:nth-child(4) a { border-right: none; } nav li:nth-child(5) a, nav li:nth-child(6) a, nav li:nth-child(7) a, nav li:nth-child(8) a { border-bottom: none; } }
580px и 320pxДвухстрочный формат работает отлично до значений ширины экрана меньше 600px, а затем также коверкается.
Здесь мы перестраиваем дизайн меню в две колонки с четырьмя строками. А для размеров экрана меньше 320px нужно также уменьшить размер шрифта.
@media only screen and (max-width: 580px), only screen and (max-device-width: 580px){ nav li a { width: 50%; font: 700 12px/1.4 "PT Serif", Helvetica, Verdana, Arial, sans-serif; padding-top: 12px; padding-bottom: 12px; } nav li:nth-child(even) a { border-right: none; } nav li:nth-child(5) a, nav li:nth-child(6) a { border-bottom: 1px solid #fff; } } @media only screen and (max-width: 320px), only screen and (max-device-width: 320px){ nav li a { font: 700 11px/1.4 "PT Serif", Helvetica, Verdana, Arial, sans-serif; } }
Теперь наше меню будет адаптироваться под размер экрана.
Заключение
Построение адаптированного дизайна достаточно трудоемкий процесс. Много времни уходит на тщательное тестирование и подбор значений.
Позволяет изменять набор CSS классов у пункта меню.
Использование add_filter("nav_menu_css_class", "filter_function_name_8591", 10, 4); function filter_function_name_8591($classes, $item, $args, $depth){ // filter... return $classes; } $classes(массив)Классы CSS, которые применяются к элементу
- — один элемент списка. Для наглядности давайте напишем код простого меню: